缘起
今天要测试一个新接口,返回值应该是现有6个接口返回值中data.CountNum之和。麻烦处有:
1.用户角色不同,接口返回值也有不同。因此要用到的接口很多。
2.要对所有接口的返回值求和,再与新接口比较。
3.需要多次测试
要解决这些问题,这次就好好用了用postman。在基本的POST/GET之外,postman能做的有很多。
准备
目前postman的chrome app版本已不再维护,推荐去官网下载客户端版本,安装即用。
开始
界面

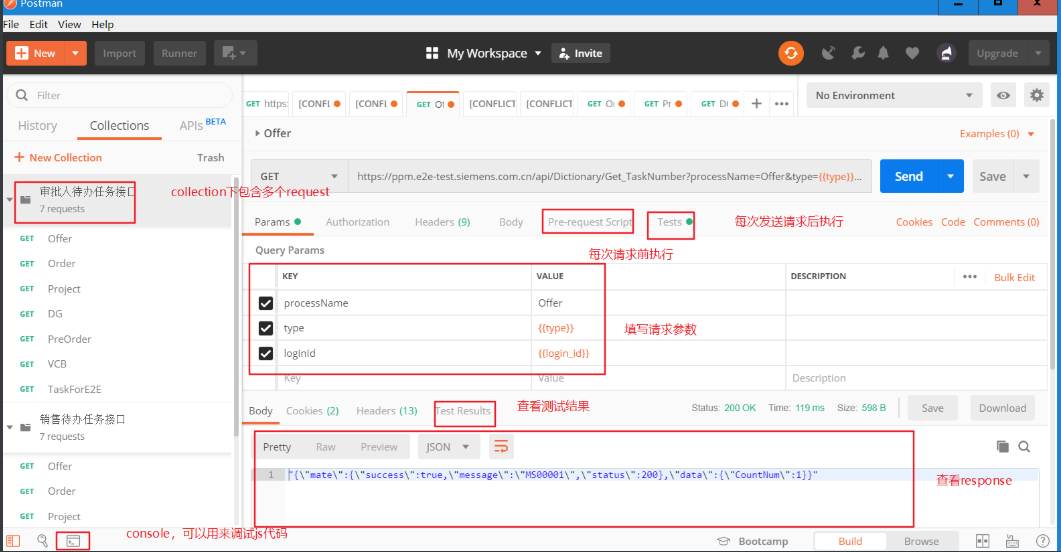
打开页面后,可快速发起请求。postman对最常用的功能都强调显示,分别是左上角的New(新建请求),Sync(同步),Send(发送请求),满足最常见的需求,开箱即用。其实,之前用到最多的功能也就仅限于此。这次会稍微多探索一些。
参数化
问题中提到的这些请求,结构类似,参数都是三个或两个,且都有loginid,请求头中都需要包含authorization。因此自然可以用参数化,配置多处数据。一来用起来省力,再者之后统一换参数时也更为方便。


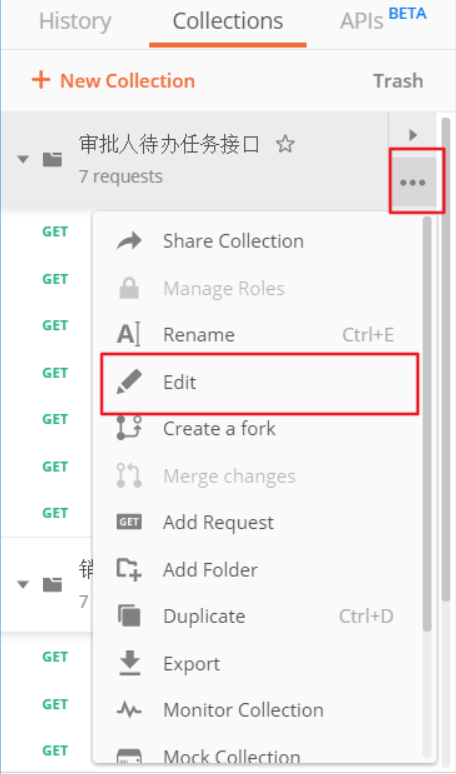
在collection处,选择更多按钮,点击Edit,选择Variables页面,即可配置参数。可填形参,初始值,当前值。之后在collection内部调用时,采用{
{variable_name}}的形式(类似web框架中的模板语言)。
脚本

在request页面,选择Tests,即可编写脚本。Pre-request Script,即请求发出前会执行的脚本,而Tests中的脚本会在请求完成后执行。注意,在collection配置时,也有Tests页面,那里编写的脚本会在collection内的每个request执行后都执行一遍。
脚本采用javascript编写,可点击左下角的console按钮进行调试(快捷键是ctrl+alt+c)。postman内部的api可参考官方说明,变量可以跨请求访问,还有特殊的断言语句,用来生成测试结果。这次编写的脚本很简单,大体思路是:
1.在collection内发送第一次请求时,初始化变量total_count,用以记录各个接口返回的任务数量。
2.之后每次对接口请求后,解析出需要的数量,再将上一次的total_count加起来。这样在完成所有请求后,就能获得所有接口的任务数量之和。
3.在collection最后,对待测试接口发起请求,得到总任务数量,与total_count比较,返回测试结果。
运行

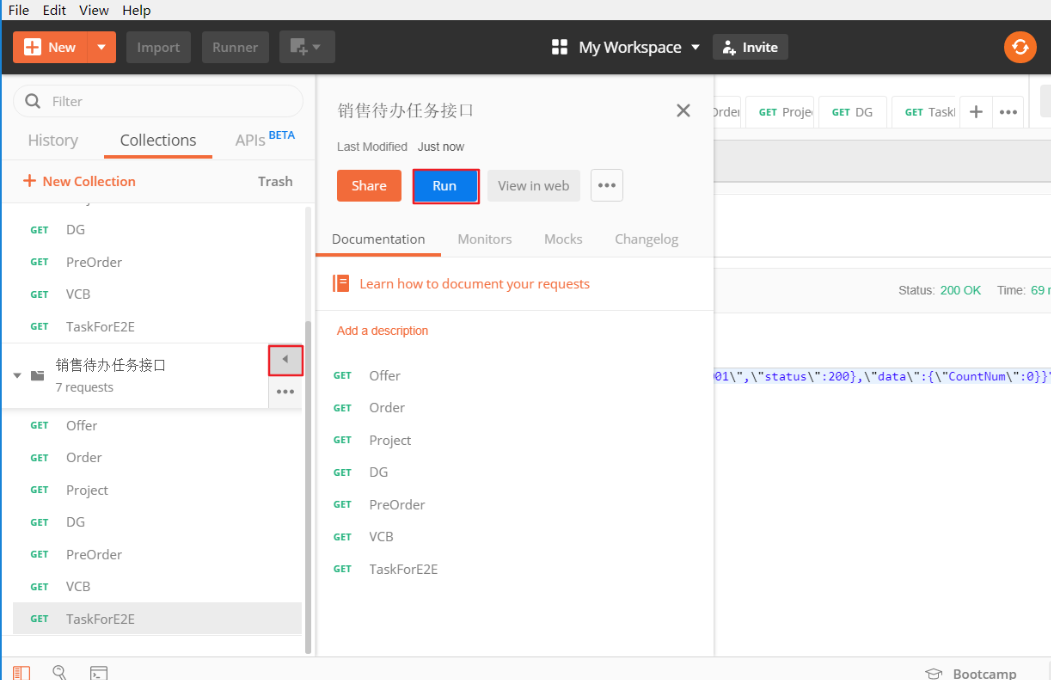
选择collection,点击运行按钮,可依次执行整个collection内的请求。执行页面可以查看测试结果。

显示为FAIL即断言未通过。
代码
//请求1,2,3,4,5pm.globals.set("total_count", 0);res_json = JSON.parse(pm.response.json());pm.globals.set("total_count", pm.globals.get("total_count") + res_json['data']['CountNum']); console.log(pm.globals.get("total_count"));//请求6res_json = JSON.parse(pm.response.json());if( res_json.data.CountNum == null){ console.log(pm.globals.get("total_count"));}else{ pm.globals.set("total_count", pm.globals.get("total_count") + res_json['data']['CountNum']); console.log(pm.globals.get("total_count"));}//请求7res_json = JSON.parse(pm.response.json());let e2e_count = res_json['data']['CountNum'];pm.test('e2e number should be equal to total count', function () { pm.expect(e2e_count).to.equal(pm.globals.get("total_count")); });
参考
postman下载地址
postman脚本介绍
postman沙箱api说明